Sponsored Link
こんにちは、静かな法律家のブログへようこそ。
今回は、
初心者がWordpressで個別記事下にソーシャルボタンを設置し、
位置を最適な場所に調整する方法
について解説します。
見栄えとかをもう少し気にするのであれば、
他の方法もあるのですが、
私自身がいろいろ試したうえで、
初心者にも簡単にできる、アクセスアップの
ためにも有効な方法は、
現時点ではこれかな?と思います。
以下では、
- 賢威6.1にデフォルトで入っているソーシャルボタンを活用する方法
- プラグインを活用する方法
の2つを紹介しますが、2番目がわかれば1番目もわかるので、2番目を解説します。
(1番目については、2番目の解説の中で注記する程度にとどめます。)
プラグインを活用するメリットとしては、
ソーシャルボタンを簡単に自分で選べるという点です。
ちなみにここでのソーシャルボタンとは、
個別記事の読者がクリックすることで、
その読者のSNSにおいて、記事のページを
紹介してくれるボタンのことです。
プラグインのインストールと設定
- WP social bookmark lightをインストール、有効化
※プラグインの検索画面から検索すればOKです。 - 設定画面に行って、以下のように変更します。
 ※表示させるSNSボタンは、お好みで。
※表示させるSNSボタンは、お好みで。 - 下の「変更を保存」ボタンをクリックします。
位置を「None」にしているので、あれっと思った方も
いるかもしれませんね。
これは、SNSボタンの位置をカスタマイズできるようにするためです。
「Bottom」にしてしまうと、wumiiなどの
プラグインを入れているとき、関連記事の下に
ソーシャルボタンが配置されてしまいます。
これでは、読者はソーシャルボタンにたどり着かないままに
ページを離れてしまいますから、
多少面倒でも、テーマを編集して、記事の本文の
後にソーシャルボタンが来るように設定するほうが
よいと思いませんか?
以上でプラグインは終了です。
つぎはいよいよテーマ編集にうつります。
テーマ編集
【基本編】
- 外観→テーマ編集→single.php(単一記事の投稿)に移動。
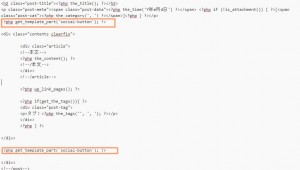
- <!–▽メインコンテンツ–>というかたまりを探し、その中にある
<?php get_template_part(‘social-button’); ?>というタグを削除します。
デフォルトでは、2か所あるはずです。
上から、タイトル下と、記事本文下の位置になります。
ソーシャルボタンは、ページの読み込みを重くするので、
1か所で十分だと思います。
以下では、記事本文下のみにソーシャルボタンを表示させることを
前提に解説します。
(プラグインを用いない場合、2~4の手順は不要です。) - 同じ<!–▽メインコンテンツ–>内に、<div class=”contents clearfix”>と</div>で囲まれた箇所を見つけます。
- この</div>の下に、以下の記述をします。
※最後の</div>は、賢威6.1以外のテンプレートでは不要である場合があります。
(賢威6.1では、逆に</div>を入れ忘れると、サイドバーが記事下に落ちてしまう現象が起こります。)
</div>を入れて、サイトの表示が変になった場合は、</div>を抜いてください。
さて、
以上で記事の本文の下にソーシャルボタンが
表示された方は、以下を読む必要ありません。
上手くいかなかった方だけ、
以下の応用編に進んでください。
【応用編】
タグの下にソーシャルボタンが表示されてしまう場合
賢威6.1の場合、
<?php if(get_the_tags()){ ?>
<div class=”post-tag”>
<p>タグ:<?php the_tags(”, ‘, ‘); ?></p>
がタグを表示する記述ですので、
この記述を削除するか、ソーシャルボタンの記述を
この記述の上に移動してください。
(私は単純に削除しました。)
wumiiの関連記事の下にソーシャルボタンが表示されてしまう場合
single.phpの、ソーシャルボタンの記述のすぐ下に、
を入れてください。
ソーシャルボタンの上に文章を入れたい場合
ソーシャルボタンの上に、共有をうながす記述を入れたい場合は
どうすればいいでしょうか。
一番単純なのは、各記事を書く際に、
一番下に文章を入れることです。
ただ、
いちいち記事を投稿するときに定型文を
記述するのが面倒という方は、
次のようにsingle.phpのテーマを編集することで、
あらかじめ文章を入れておくことが可能です。
すなわち、
基本編を実践された方であれば、
<!–▽メインコンテンツ–>内の、<div class=”contents clearfix”>と</div>で囲まれた箇所のすぐ後ろに、
ソーシャルボタンの記述があると思います。
今度はこのソーシャルボタンの記述の前に、
以下の記述をします。
ソーシャルボタンをカスタマイズしたい場合
私もソーシャルボタンを見栄えよくしたくて、
いろいろ試してはみましたが、
初心者では難しいところがあるので、
今後の研究課題とさせてください(笑)
一応、初心者でも使えるツールとして、忍者ツール
を紹介しておきますね。
